oleh user. Ketika user bingung ingin mencari informasi yang relevan, biasanya user
akan mencari-cari tulisan “search” kemudian mengetikan kata kunci yang ingin dicari.
Selanjutnya, user akan memilih mencari informasi yang dicari dengan melihat hasil
pencarian yang ada. Sebagian besar website sudah dilengkapi dengan SERP. Teknik
yang mirip dengan yang dikelola oleh Google. Kali ini saya akan menganalisis situs
yang menggunakan teknik SERP, yaitu Telkomsel.
Halaman utama situs Telkomsel letak search berada di pojok kiri atas ditandai dengan
textbox dan gambar kaca pembesar. Proses pencarian dapat dipicu dengan meng-klik
tombol kaca pembesar atau cukup menekan tombol ENTER
Terdapat juga navigasi untuk mencari informasi yang sudah dikategorikan ke dalam tiga menu.
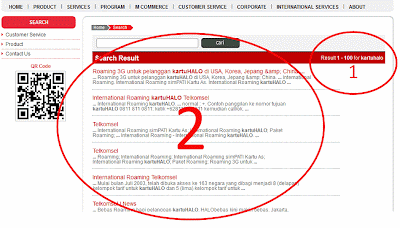
Pada lingkaran 1 akan ditampilkan jumlah perkiraan hasil pencarian yang didapatkan.
Hal ini membuat user yang kali pertama melihat informasi ini akan merasa bosan
akibat banyaknya kata kunci yang didapatkan dari hasil pencarian tersebut. Lingkaran
2 merupakan hasil pencarian yang dilengkapi dengan judul yang berupa link dan dua
baris kalimat singkat yang mengandung frase yang dicari. Tiap judul sudah diberi
tanda pembeda dengan isi, sehingga user dapat mengenali judul halaman yang
memuat kata kunci. Sedangkan kata hasil pencarian lebih ditonjolkan dengan
memberi cetak tebal dibandingkan dengan teks lainnya. Pencarian kata sudah
mendukung case-sensitive dan beberapa kata sekaligus. Penggunaan aljabar Boolean
OR dan AND sebagai default awal. Namun pencarian masih terdapat beberapa
kekurangan:
- Hasil pencarian yang disajikan tidak dipecah-pecah ke dalam beberapa halaman, sehingga membuat user merasa bosen untuk melakukan scroll ke bawah sampai menemukan informasi yang tepat.
- Tidak memberikan alternatif pencarian jika user salah memasukkan kata kunci,
misal HALO menjadi HAOL.
- Sinonim tidak berlaku dalam pencarian.
- Tata letak tombol search yang berbeda, tidak berada di kanan atas.
- Terdapat dua tombol search sehingga membuat user menjadi bingung
Sebaiknya:
Dengan halaman pencarian yang sedang aktif akan tercetak tebal. Tanda merah menunjukkan bahwa karakter tersebut dapat diklik.
- HALO vs HOAL
- Sebaiknya:
- Kata “HA LO ” merupakan pencarian alternatif sebagai kemungkinan kesalahan user dalam memasukkan kata kunci.
- Ponsel Vs Telepon Genggam
- Ponsel dan telepon genggam memiliki makna yang identik. Sehingga ketika user mencari kata ponsel tidak terdapat pada database, maka kata "telepon genggam" akan menggantikan hasil pencarian.
Sebaiknya:
Sebaiknya:
Hanya cukup satu tombol search.
Referensi [Anonim]. 2009. 20 Search Usability Guidelines. USERFOCUS. http://www.userfocus.co.uk/ resources/searchchecklist.html, (23 Oktober 2011).
Bustos, Linda. 2010. 11 Tips for Advanced Search Usability. GetElastic #1 Subscribed Ecommerce Blog. http://www.getelastic.com/advanced-search-usability/, (22 Oktober 2011).
Demikian postingan ini, semoga dapat bermanfaat.. ^_^












Tidak ada komentar:
Posting Komentar